The Challenge
It all started with a frustration that many designers know too well. Our team was working on a large-scale redesign project, and we needed to capture dozens of web pages for competitive analysis. The process was tedious: switching between browser extensions, taking multiple screenshots, and manually stitching them together. We were losing hours each week just on this simple task.
The existing solutions felt like they were stuck in the past. Browser extensions required constant context switching, standalone apps didn't integrate with our design workflow, and the quality of captures often left much to be desired. We knew there had to be a better way.
"We spent more time capturing and organizing screenshots than actually analyzing them. That's when we realized we needed to build something better."
The Lightbulb Moment
During one particularly frustrating design session, we had our breakthrough moment. What if we could bring the entire capture process directly into Figma? No more switching between apps, no more manual stitching, no more compromise on quality. The idea for Page Capture was born.
Building the Solution
We knew that to make this work, we needed to combine the power of modern web technologies with a seamless user experience. We chose React for the frontend, not just because of its popularity, but because its component-based architecture perfectly matched Figma's plugin system. This allowed us to create a fluid, native-feeling interface that designers would feel right at home with.
The real magic, however, happened on the backend. We built a powerful Python service using Playwright, which could handle the complex task of capturing full-page screenshots with precision. This wasn't just about taking screenshots – it was about understanding how modern websites work, handling dynamic content, and ensuring every capture was pixel-perfect.
Our Technology Stack
Overcoming Technical Challenges
Building Page Capture wasn't without its challenges. One of the biggest hurdles was handling dynamic content. Modern websites don't just load and stay static – they animate, lazy load images, and transform based on user interaction. Our solution needed to be smart enough to wait for the right moment to capture each element.
We implemented a sophisticated delay system that could detect when a page was truly ready for capture. This meant analyzing loading states, watching for network activity, and ensuring all animations had completed. It was complex, but the result was worth it: crystal-clear captures every time.

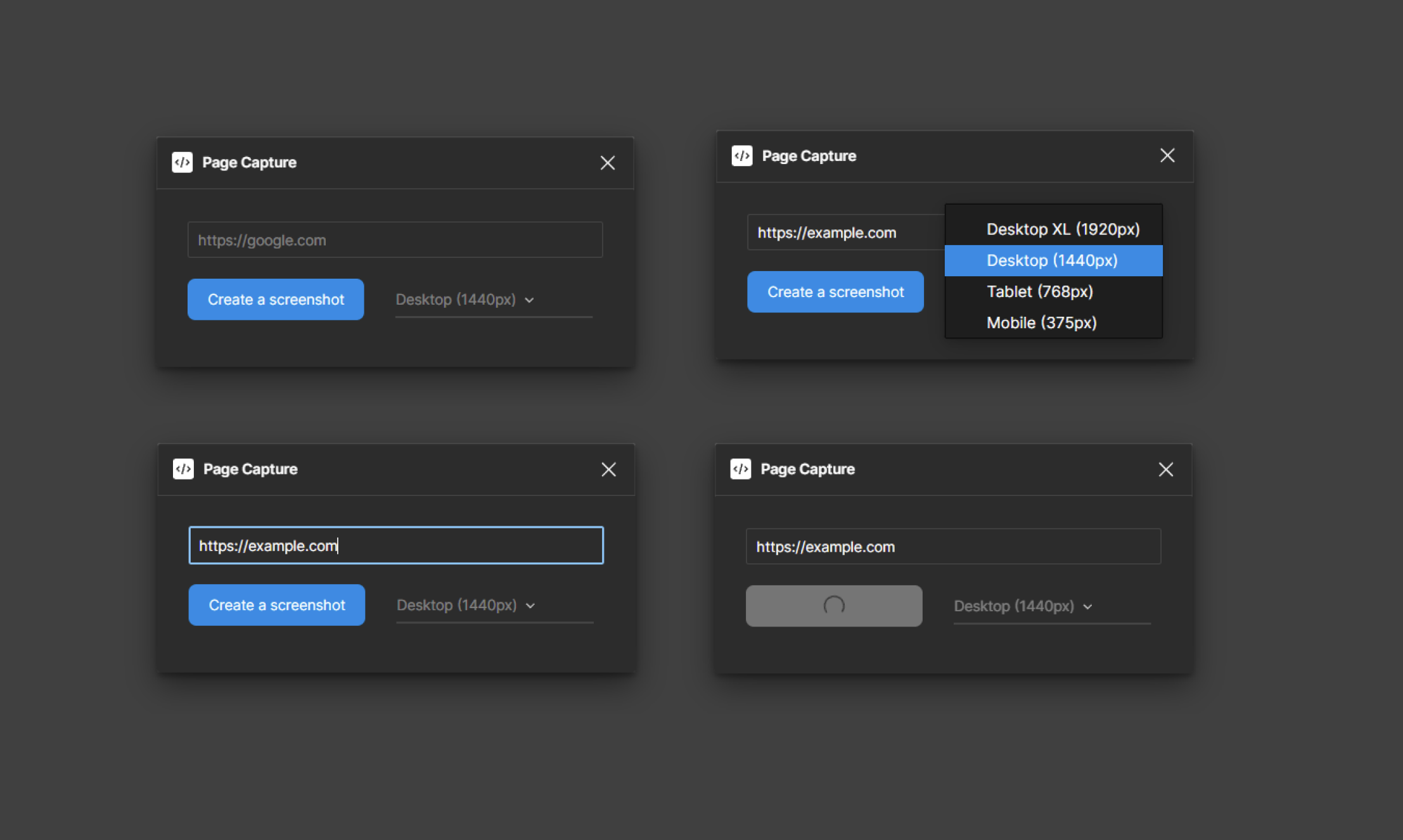
The intuitive interface of Page Capture, designed to feel native to Figma
Launch and Growth
When we launched Page Capture in the Figma Community, we hoped it would resonate with other designers facing the same challenges we had. The response exceeded our expectations. Within months, we grew from a handful of beta testers to over 5,000 active users.
Looking Ahead
The journey of Page Capture is far from over. We're constantly listening to our users and evolving the plugin to meet their needs. Some exciting features on our roadmap include custom resolution settings, batch URL processing, and advanced authentication support for capturing protected pages.
But perhaps the most rewarding part of this journey has been seeing how Page Capture has become an essential part of many designers' workflows. From freelancers to large design teams, our tool is helping creators focus on what they do best – designing amazing experiences.
Ready to streamline your design workflow?
Try Page Capture today and join thousands of designers who have transformed their web capture process.
Get Page Capture